Top 13 UI UX Design Icon Sets in 2026
Deciding on a icon library? Our expert roundup of the top icon sets for 2026 cuts through the clutter, focusing on standout features, diversity, and adherence to the latest design standards. Accelerate your selection process with this essential read.
1. Hugeicons
Website: Hugeicons

Specifications:
- 4,600 beautiful free icons
- Available in: SVG, React, Figma, npm, CDN, Icon font and many more formats
- Styles: Stroke, standard, two-tone, duotone, solid, bulk, rounded, sharp
- Number of Icons: 46,000+ (fast growing)
Pros:
- Wide compatibility with common design tools
- Streamlined integration through Figma plugin and web application
- Expansive library of over 46,000 icons in 10 unique styles
Cons:
- May be overwhelming for beginners due to the extensive collection
Hugeicons stands out with its features like:
- Enormous library of over 46,000 icons in multiple styles.
- Wide compatibility with common design tools, enhancing its versatility for designers
- Streamlined integration through its dedicated Figma plugin and user-friendly web application, the design process smoother and faster.
With Hugeicons, you get:
- A variety of icon styles, such as stroke, two-tone, and solid, to accommodate a broad spectrum of aesthetic preferences
- Endless possibilities for designing a minimalistic app or a vibrant website
- Responsive human support for project assistance and efficient troubleshooting
However, beginners may find the vast collection a bit overwhelming. But once you get the hang of it, you'll appreciate the endless possibilities it offers. Use directly from web app, no need to download and delete.
2. Feather Icons
Website: Feather Icons

Specifications:
- Available in: SVG, PNG
- Number of Icons: 287
Pros:
- Open-source project with contributions from the design community
- 287 consistent and readable icons
- Simple and straightforward design
Cons:
- Limited number of icons
- Room for improvement in the search experience
Feather Icons, an open-source project, provides 287 consistently simple icons. Crafted with readability in mind, these icons are ideal for designers who appreciate minimalism and straightforward design. The open-source nature of Feather Icons means that it continuously evolves with contributions from the design community, which is a definite plus.
While it gets high marks for simplicity, Feather Icons does face criticism for its limited number of icons. Some users also suggest improvement in the search experience. Nevertheless, if you're working on a project that calls for simple and clean design, Feather Icons is a solid choice. You can use directly from web app, no need to download and delete.
3. Majesticons
Website: Majesticons

Specifications:
- Available: SVG, PNG
- Styles: Line, Solid
- Number of Premium Icons: 11,000+
Pros:
- 11,000+ icons in 3 different styles
- Broad range of icon options and styles
- Diverse array of icon categories
Cons:
- May be overwhelming for beginners
Majesticons differentiates itself with a collection of 11,000+ icons presented in line and solid styles. Offering minimalistic and consistent design options, it caters to a variety of professional design needs. Some of the categories include:
- Navigation icons
- Weather icons
- Social media icons
- Business icons
- Communication icons
With such a diverse range of categories, you can be sure to find the right icon for any context.
Despite the extensive collection, Majesticons manages to maintain a high level of quality across all its icons. The broad range of icons and styles is a boon for designers who like to have plenty of choices at their disposal. However, beginners might find the wide variety a bit overwhelming at first. But once you get a hang of it, you'll appreciate the versatility it offers.
4. Iconoir
Website: Iconoir

Specifications:
- Formats: SVG, PNG
- Number of Icons: Over 1,600
Pros:
- Ultra-minimalist design
- Accessibility with a single click
- Distributed under the MIT license
Cons:
- Requires attribution for usage
Iconoir distinguishes itself with its ultra-minimalist design. Sure, minimalism is a common trend in icon design. But Iconoir takes it a step further. With over 1,600 stripped-down icons, it offers a more polished look compared to other sets.
The icons are easily accessible. You can view the entire collection conveniently with a single click, enhancing the user experience. Another plus is that Iconoir icons are distributed under the MIT license. This means you can use them in a variety of projects, from open source to closed source, as long as you give proper attribution. While the need for attribution might be a downside for some, the quality of the icons makes it worth the extra step.
5. Unicons
Website: Unicons

Specifications:
- Formats: SVG, PNG
- Number of Icons: Over 7000
Pros:
- Over 1,100 line icons
- Well-structured categories for easy search and selection
- Designed with a consistent 24px grid framework and 1px stroke
Cons:
- Limited styles compared to other icon sets
Unicons by IconScout offers a comprehensive line icon set in an icon font format with the following features:
- Over 7000 icons
- Each designed with a consistent 24px grid framework and 1px stroke for coherence and scalability
- The extensive library is divided into 27 well-structured categories, making it easy for designers to search and select icons.
While Unicons offers a vast collection of line icons, it doesn't have as many styles as some of the other icon sets. But if you're specifically looking for line icons, Unicons is a robust choice. The consistent grid framework and stroke ensure a professional look and feel across your design.
6. Heroicons v1.0
Website: Heroicons v1.0

Specifications:
- Formats: SVG, PNG
- Number of Icons: Over 450
Pros:
- Free open-source project with over 450 icons
- Both outline and solid styles available
- Easy to integrate with Figma
Cons:
- Limited styles compared to other sets
Heroicons v1.0, an open-source project, provides over 450 free icons. The collection includes both outline and solid styles, catering to different design preferences. If you're a Figma user, you'll appreciate the included Figma assets, which make it easy to use individual Figma components for your design projects and avoids the need for manual SVG imports.
While Heroicons v1.0 doesn't offer as many styles as some of the other sets, it shines in its accessibility. Being open-source means that it gets regularly updated and improved upon by the design community. It's a solid choice for designers who want an extensive, accessible, and free icon set.
7. Heroicons v2.0
Website: Heroicons v2.0

Specifications:
- Formats: SVG, React Components, Vue Components
- Number of Icons: 316+
Pros:
- Exceptional visual clarity with handcrafted, pixel-perfect designs
- Seamless integration with Tailwind CSS via pre-added classes
- Open-source flexibility with MIT licensing and community-driven updates
Cons:
- Smaller collection size compared to sprawling multi-style libraries
Heroicons, crafted by the creators of Tailwind CSS, is a curated collection of 316+ icons designed to elevate modern UI projects with elegance and precision. Now in its refined v2.1.5 iteration, this set blends two distinct styles—outline and solid—each drawn on a 24x24 grid with a crisp 1.5px stroke weight for consistent, eye-catching appeal. Available as SVGs, React components, and Vue components, Heroicons integrates effortlessly into Figma workflows or codebases, with pre-added Tailwind classes that make styling a breeze.
While its focused 316-icon scope doesn’t rival the sheer volume of giants like Hugeicons, its quality-over-quantity ethos delivers a tight, versatile set perfect for streamlined designs. For Tailwind users or anyone craving polished simplicity, Heroicons is a gem worth keeping in your toolkit.
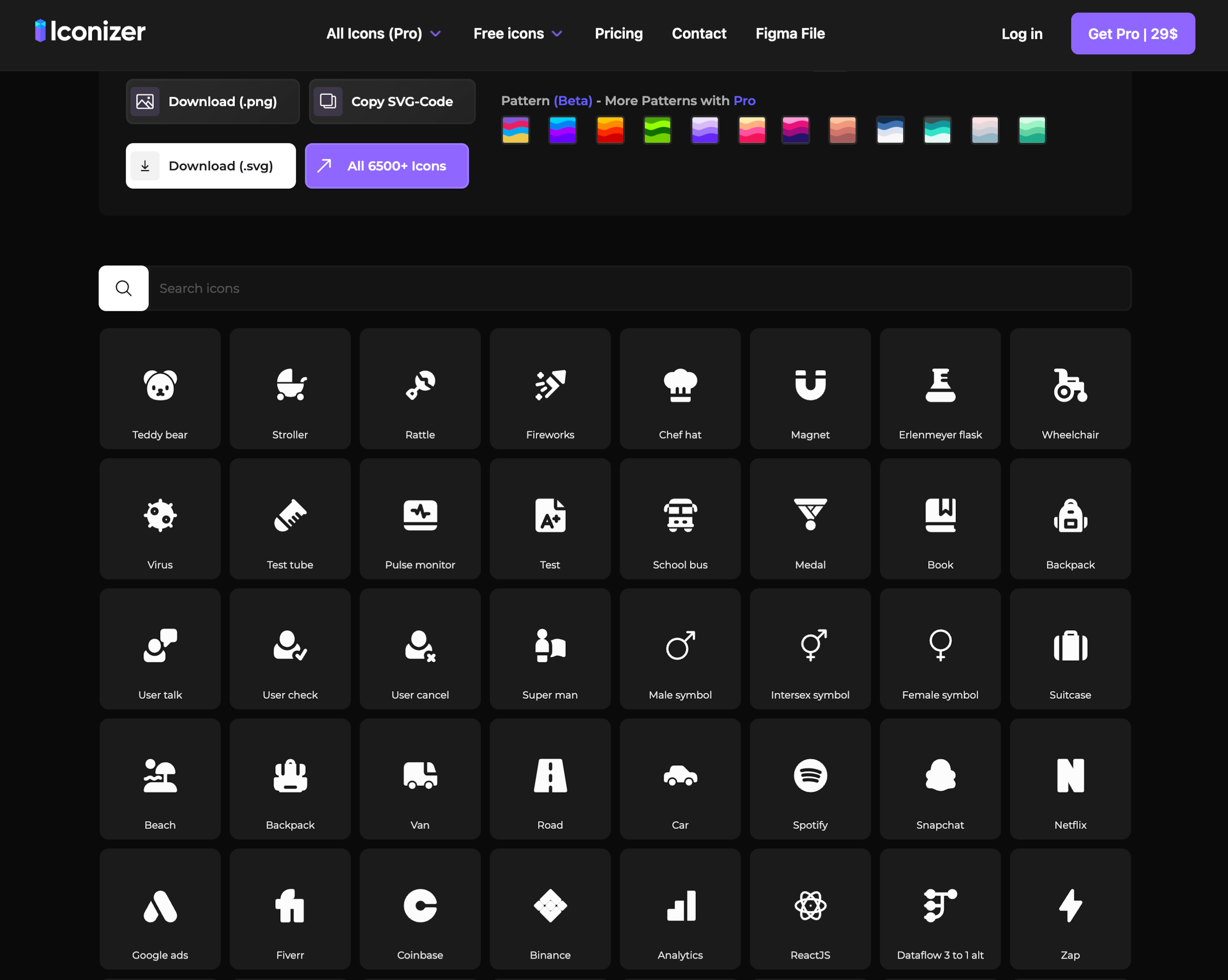
8. Iconizer
Website: Iconizer

Specifications:
- Formats: SVG, PNG
- Number of Icons: Over 1,500 (Free) and 6,500+ (Premium)
Pros:
- Customizable set of over 1,500 free icons
- Direct modification and export options from the browser
- Paid library with over 6,500 icons in 4 distinct styles
Cons:
- Requires sign-up for premium library
Iconizer stands apart from other icon sets with a unique feature: customization. With over 1,050 free icons, users can modify icons directly on their website. You can adjust the size, stroke weights, and colors of the icons and export them as SVGs straight from the browser. Additionally, you can create your own library of icons by adding custom icons that align with your specific style.
Beyond the free collection, Iconizer offers a paid library with over 6,400 icons in 4 distinct styles. This gives designers a wide range of options to choose from. However, access to the premium library requires a sign-up, which might be a downside for some users. Developers are also encouraged to create their own packages tailored to their specific needs, even though new contributions like icons or framework support are not currently accepted.
Despite this, the direct modification and export options make Iconizer a great choice for those who value customization.
9. css.gg
Website: css.gg

Specifications:
- Icons Composed Entirely of CSS
- Number of Icons: 704
Pros:
- Unique set composed entirely of CSS
- 704 icons in the collection
- Can be used in CSS, SVG, Figma, styled-components, NPM, and API
Cons:
- Mixed user reviews
css.gg stands out as a unique set composed entirely of CSS, featuring 704 icons. The icons are specifically designed for use in:
- CSS
- SVG
- Figma
- styled-components
- NPM
- API
This provides a wide range of shapes for designers to work with in web design.
The feedback for css.gg has been mixed. While it has received a high rating on Product Hunt and has been praised for its nice icons and ease of integration, not all reviews are positive. Some users have pointed out issues with the icons.
Despite the mixed reviews, if you're looking for a set composed entirely of CSS, css.gg is worth considering.
10. Flowbite Icons
Website: Flowbite Icons

Specifications:
- Formats: SVG
- Number of Icons: Over 650
Pros:
- Over 650 high-quality, free line icons
- Can be used in both personal and commercial projects under the MIT license
- Compatible with React (JSX format) and Vue
Cons:
- Requires attribution for usage
Flowbite Icons offers a collection of SVG icons, freely available and open-source, under the MIT license. With over 650 high-quality line icons, Flowbite Icons is a comprehensive collection that's suitable for a wide range of UI/UX design projects.
The collection can be integrated with Figma by downloading the official Flowbite Icons Figma file from the community page for use in web application designs. While Flowbite Icons can be used commercially, credits are required in the form of a link back to Flowbite, especially if used in products that compete with Flowbite. Despite this requirement, the quality and variety of the icons make Flowbite Icons a solid choice.
11. Phosphor Icons
Website: Phosphor Icons

Specifications:
- Formats: SVG, PNG
- Number of Icons: Over 9000
Pros:
- Over 9000 high-quality, free icons
- Available in six different weights: Thin, Light, Regular, Bold, Fill, Duotone
- Clear at small sizes and scalable for larger displays
Cons:
- Less comprehensive than some other icon sets
Phosphor Icons, a versatile icon family, is designed for a variety of applications including interfaces, diagrams, and presentations. With over 9000 icons spanning six different weights, Phosphor Icons offers a wide range of options for designers. Resolving incorrect TypeScript types is crucial to enhance the functionality of the icon library, and community contributions focused on fixing such bugs are highly welcomed.
The icons are created with a customizable grid that starts with 16x16 pixels, ensuring they are clear at small sizes and scalable for larger displays. The icon set includes a grid for users who want to design and create their own complementary icons. While Phosphor Icons is less comprehensive than some other icon sets, the high quality of the icons makes it a top choice for designers.
12. Atlas Icons
Website: Atlas Icons

Specifications:
- Formats: SVG, PNG
- Number of Icons: 2,701
Each icon is available as an SVG file, allowing for flexibility in utilizing these icons even outside of React projects.
Pros:
- 2,701 high-quality, free line icons
- Open-source and can be used for commercial purposes under the MIT license
- Includes a grid for designing and creating your own icons
Cons:
- Requires sign-up to upload PNG versions
Atlas Icons, provided by Vectopus, presents a comprehensive collection of 2,701 high-quality, free line icons, ideal for UI/UX design. The icons in the Atlas Icons set are open-source and can be used for commercial purposes under the MIT license, making them a versatile choice for various projects.
Vectopus provides a platform where users can request new icons or custom designs to expand the collection. The Atlas Icons library is organized into 41 different categories, covering a wide range of themes for various project needs. However, to access the PNG versions of the Atlas Icons, users are required to sign up with their email.
13. Pikaicons
Website: Pikaicons

Specifications:
- Formats: SVG, PNG, Sketch
- Number of Icons: Over 4,000
Pros:
- Versatile set with over 4,000 icons suitable for multiple design needs
- Easy edit and customization features
- Sketch files available for download
Cons:
- Limited number of styles in the free version
- Premium version required for full access to all features and icons
Pikaicons offers a comprehensive range of over 4,000 icons, catering to diverse design requirements with its extensive collection. This set stands out for its user-friendly features that allow designers to easily edit and customize icons to fit their project's aesthetics. Users can download icons in various formats including SVG, PNG, and Sketch, ensuring compatibility with different design tools and platforms.
For Sketch users, Pikaicons provides files that are ready to be integrated into projects, enhancing workflow efficiency. The ability to edit icons directly and download them in multiple formats adds a layer of convenience, making this set particularly appealing for designers who need to iterate designs quickly.
However, while the free version offers a robust number of icons, it is somewhat limited in styles and functionalities. Accessing the full range of icons and their capabilities, including deleting and editing advanced settings, requires upgrading to the premium version. Despite this, Pikaicons remains a strong choice for designers looking for a versatile and easily adaptable icon set.
Choosing the Right Icon Set for Your UI/UX Design Project
The selection of the appropriate design icon set for your UI/UX design project is of paramount importance. It's not just about the looks; it's about how well the icons integrate with your workflow, how versatile they are across different platforms, and how regularly they're updated.
Take Hugeicons, for example. It’s crafted with features like drag-and-drop, instant search, and direct add to designs, making your Figma workflow smoother than ever. Plus, it’s accessible across multiple platforms—think Figma, React, and more—and delivers monthly updates packed with a hefty dose of new icons. This keeps designers in the loop with fresh, trend-aware options, ensuring your projects stay ahead of the curve.
Ultimately, the ideal icon set for you will be contingent on your unique needs and preferences. Whether you prefer the variety of Hugeicons, the minimalism of Feather Icons, or the customizability of Iconizer, there's an icon set out there that's perfect for your project.
Summary
In conclusion, the world of UI/UX design is brimming with a vast array of icon sets, each with its unique features and styles. Whether you're a seasoned designer or a beginner dipping your toes into the design world, choosing the right icon set can significantly impact the success of your project. So take your time, evaluate your needs, and pick the icon set that best fits your design ethos.
Frequently Asked Questions
Why use icons in design?
Icons are used in design to draw attention to or differentiate specific elements of the interface, helping users identify separate sectors of key functionality. They are great for subdividing elements and making the user experience more intuitive.
What are the best icon sets for UI/UX design in 2026?
In 2026, some of the best icon sets for UI/UX design include Hugeicons, Feather Icons, Majesticons, and Iconoir. Check them out!
How do I choose the right icon set for my UI/UX design project?
To choose the right icon set for your UI/UX design project, consider factors like integration with your workflow, versatility across platforms, and regular updates.
What are some free icon sets I can use for my design projects?
You can use Hugeicons, Feather Icons, Heroicons v1.0, Iconoir, and Unicons for your design projects. These are free and widely available.
Can I use these icon sets for commercial purposes?
Yes, you can use most of these icon sets for commercial purposes, but it's important to double-check the license information for each set.
Related Posts
8 Lucide Icons Alternatives That Offer Better Icons
Icons are at the heart of every good user interface. They help users understand actions instantly, reduce text clutter, and add personality to...
Icon Design Guidelines: How to Design Beautiful Icons [+Resources]
Overview: Over the years, we’ve designed more than 46,000 icons. Based on this, we’ve compiled a set of guidelines based on our knowledge. This...
The Best Icon Library You Can Use for Free in 2026
Icon libraries are essential tools for modern design, offering collections of icons that enhance usability and aesthetics. The library includes a...
Top 10 Icons User Interface Libraries in 2026
In UI design, icons play a key role in guiding users and improving interaction. Yet, integrating icons in user interface effectively can be...
10 Best Figma Plugins to Make You a Smart Designer
In the quest for the best Figma plugins, efficiency and quality are key. This article cuts through the noise to present you with select plugins...
Best Figma Plugin for Icons: Top 10 Outstanding Choices in 2026
Icons might seem like small details, but they’re actually central to great design. They simplify complex ideas, enhance visual appeal, and guide...