25+ Best Open Source Icon Library Options (2026 Edition)
Icons play a very important role in our design and development. Using an icon library in your design or development projects offers several key benefits:
- Consistency: Ensures all icons match in style.
- Efficiency: Saves time by providing ready-to-use icons.
- Scalability: Icons in libraries are often vector-based. SVG makes them scalable without losing quality. Perfect for responsive designs.
- Accessibility: Icon libraries adhere to accessibility standards. This makes your designs more user-friendly for everyone.
- Cost-Effective: Reduces costs compared to creating custom icons.
In this article, we’ll cover 26 hand-picked open-source icon libraries for 2026 that you should use in your design and development projects. These libraries offer visually appealing and well-crafted icons that seamlessly integrate into websites, applications, and presentations, enhancing the visual appeal and functionality of various creative projects.
(Last edited: DEC 26, 2025)
1. Hugeicons
Website: https://hugeicons.com/icons
![]()
Hugeicons offers 4,600+ open source icons. Free for both personal and commercial projects.
Features of Hugeicons :
- Easy installation via npm
- Global CDN
- Icon Fonts
- Works for Flutter, WordPress, code and most popular javascript frameworks
- 4,600+ free icons and 46,000+ total icons
- 59 popular categories
- Figma plugin
- Web app for quick search
- Easy to customize size, colors and stroke
- Direct copy available for SVG, React, JSX, and Flutter.
- Figma component file
- Pro version available for extra icons and features.
It provides designers, developers, and creatives with a wide range of free icons to use in their projects. This allows users to save time and effort in creating custom icons.
2. Lucide
Website: https://lucide.dev/
![]()
Features of Lucide Icon Library:
- 1,555+ open source icons
- SVG-based
- Supports React, Vue, Svelte, and Angular
- Regular updates
- Open Source
Lucide icon library is one of the best open source icon libraries. A vibrant, open-source project that emerged as a fork from the popular Feather Icons. It aims to provide a more expansive and regularly updated icon set.
3. Phosphor Icons
Website: https://phosphoricons.com/

Key features of the Phosphor Icons library:
- 6,000+ open source icons
- SVG and Font formats
- Supports React, Vue, Svelte, and more
- Customize icons easily
- Open Source
Phosphor Icons is one of the best open source icon libraries. It emerged as a thoughtful response to the growing demand for perfect icons, offering high-quality options that meet various design needs. Providing functionality and aesthetics that can go hand in hand.
4. Font Awesome
Website: https://fontawesome.com/
![]()
Features of the Font Awesome icon library:
- 2,060 open source icons
- SVG and Icon Fonts formats
- Supports major frameworks like React, Web Fonts, Angular, Vue, and more
- Pro version available for extra icons and features
- ARIA roles included for better usability
When it comes to icon libraries, these professionally designed icons are among the top choices. It was created by Dave Gandy as a Kickstarter project in 2012. It quickly grew into a widely adopted toolkit, beloved for its comprehensive library and ease of integration across multiple frameworks like web fonts.
5. Bootstrap Icons
Website: https://icons.getbootstrap.com/

Features of the Bootstrap Icons library:
- Free & high quality icon library with over 2,000 icons
- SVG format
- No JavaScript required
- Fully open source
- Native support for Bootstrap
Bootstrap Icons is a spinoff from the widely popular Bootstrap framework. It was introduced to provide a dedicated, open-source comprehensive icon library crafted specifically for Bootstrap users, offering customizable and versatile SVG icons suitable for various web and print projects.
6. Feather Icons
Website: https://feathericons.com/

Key features of the Feather Icons library:
- Over 280 free icons
- SVG format
- Open source. Free for personal and commercial projects.
- Simple to customize icons stroke width, color, and size.
- Works with any web framework.
Feather Icons was developed by Cole Bemis. It's a minimalist, open-source icon set designed to be simple and effective for modern UIs. Its elegantly straightforward icons aim to provide clarity and ease.
7. Iconoir
Website: https://iconoir.com/

Key features of the Iconoir Icons library:
- 1,628+ icons
- SVG format
- Works standalone, without frameworks
- Continuously growing and improving
- Compatible with web, mobile, and desktop apps
Iconoir started as a passion project to provide a straightforward, open-source icon library that works seamlessly across all platforms.
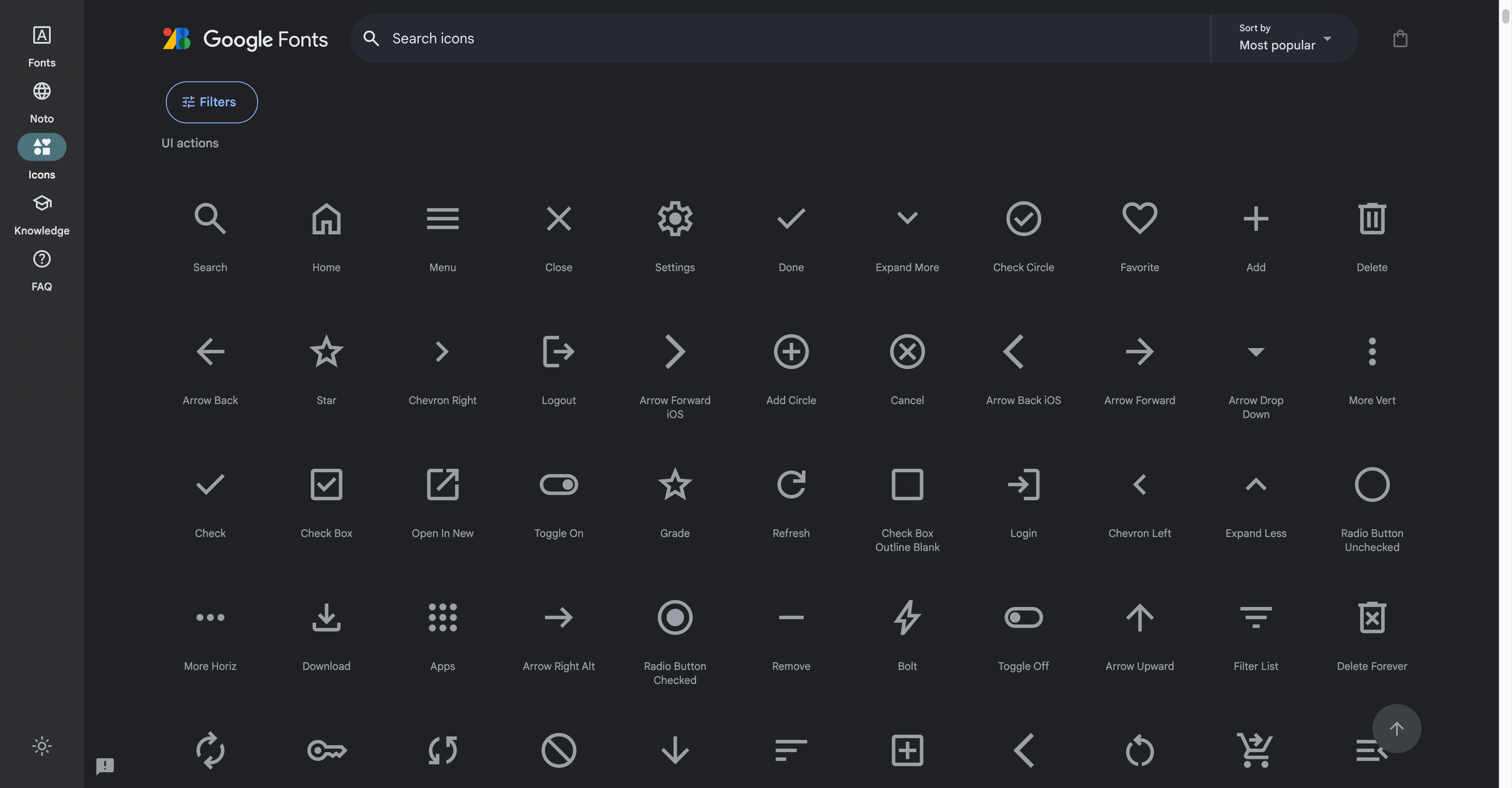
8. Material Symbols
Website: https://fonts.google.com/icons

Key features of the Material Symbols library:
- Thousands of material design icons provided by Google
- Supports web, Android, iOS
- Layered and thematic variations
- Accessibility guidelines for usage
- Icon font and SVG format
Material Symbols, provided by Google, offers a robust and versatile material design icons system. It was designed to integrate seamlessly with Material Design's visual language.
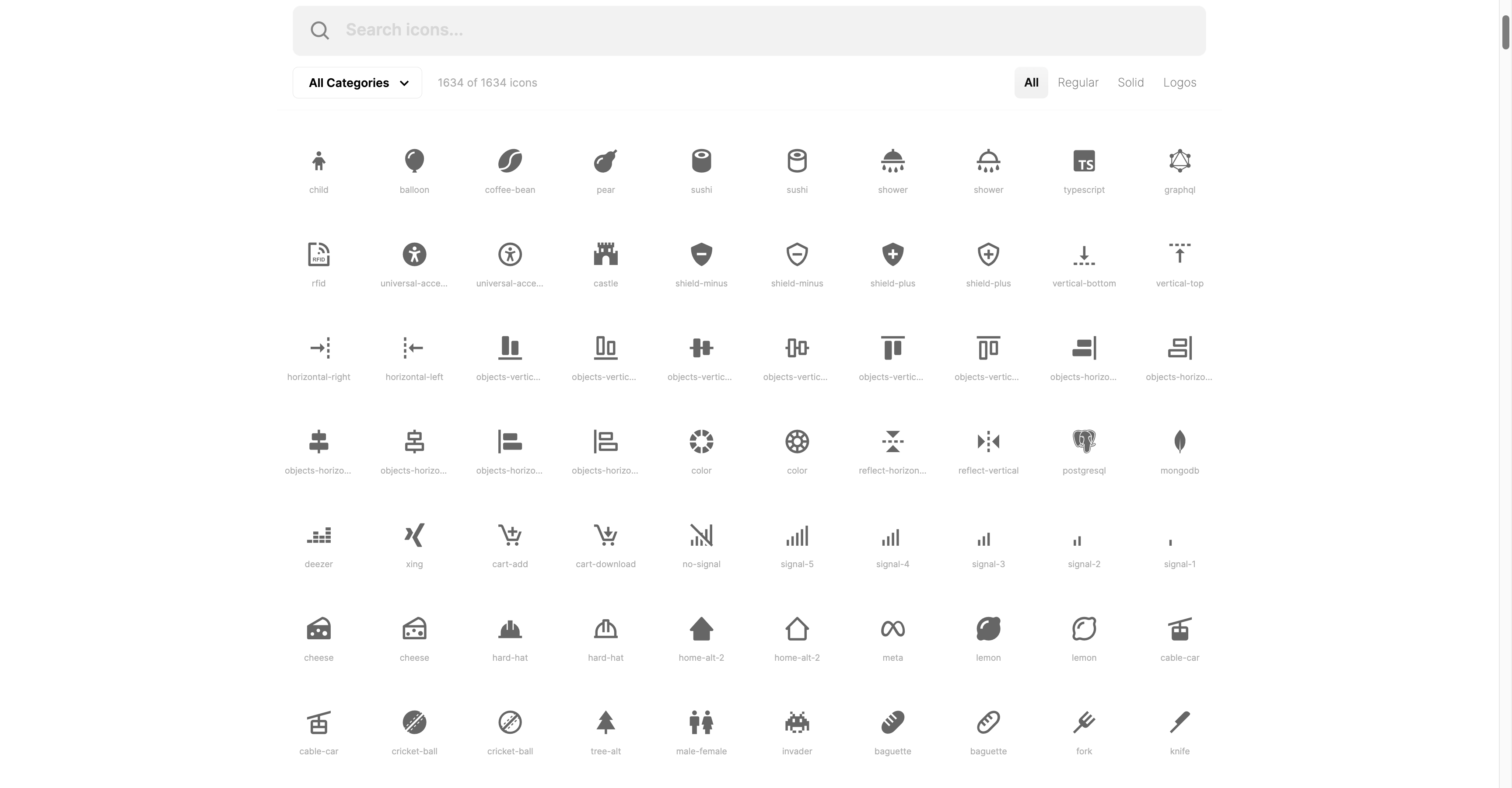
9. Boxicons
Website: https://boxicons.com/

Key features of the Boxicons library:
- 1,634+ icons
- SVG format
- Easily customize icons size, color, stroke
- Open source
- Supports all major frameworks
Boxicons was created to offer designers and developers a rich and diverse set of icons, focusing on versatility and ease of customization, quickly becoming a go-to resource for enhancing UI with clarity.
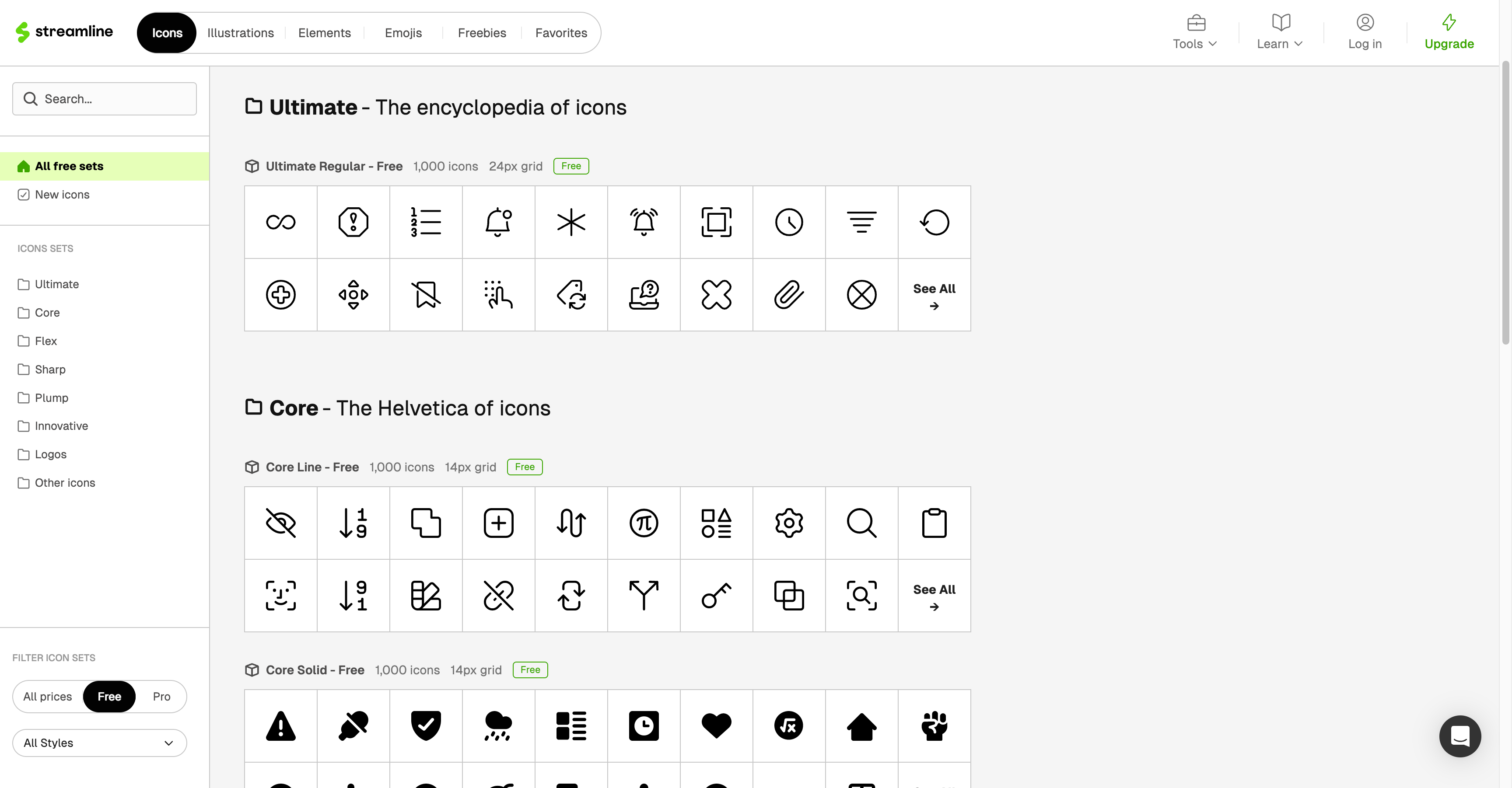
10. Streamline Icons
Website: https://www.streamlinehq.com/?tab=free

Key features of the Streamline Free icon library:
- 10,000+ free icons
- SVG and PNG formats
- Compatible with any web framework
- Figma & Sketch assets
- Free for personal and commercial use
Streamline emerged as a curated icon library. Known for its style and precision, it quickly became favored for its breadth of options, including specialized symbols that cover specific visual elements, and ease of integration across multiple platforms and tools.
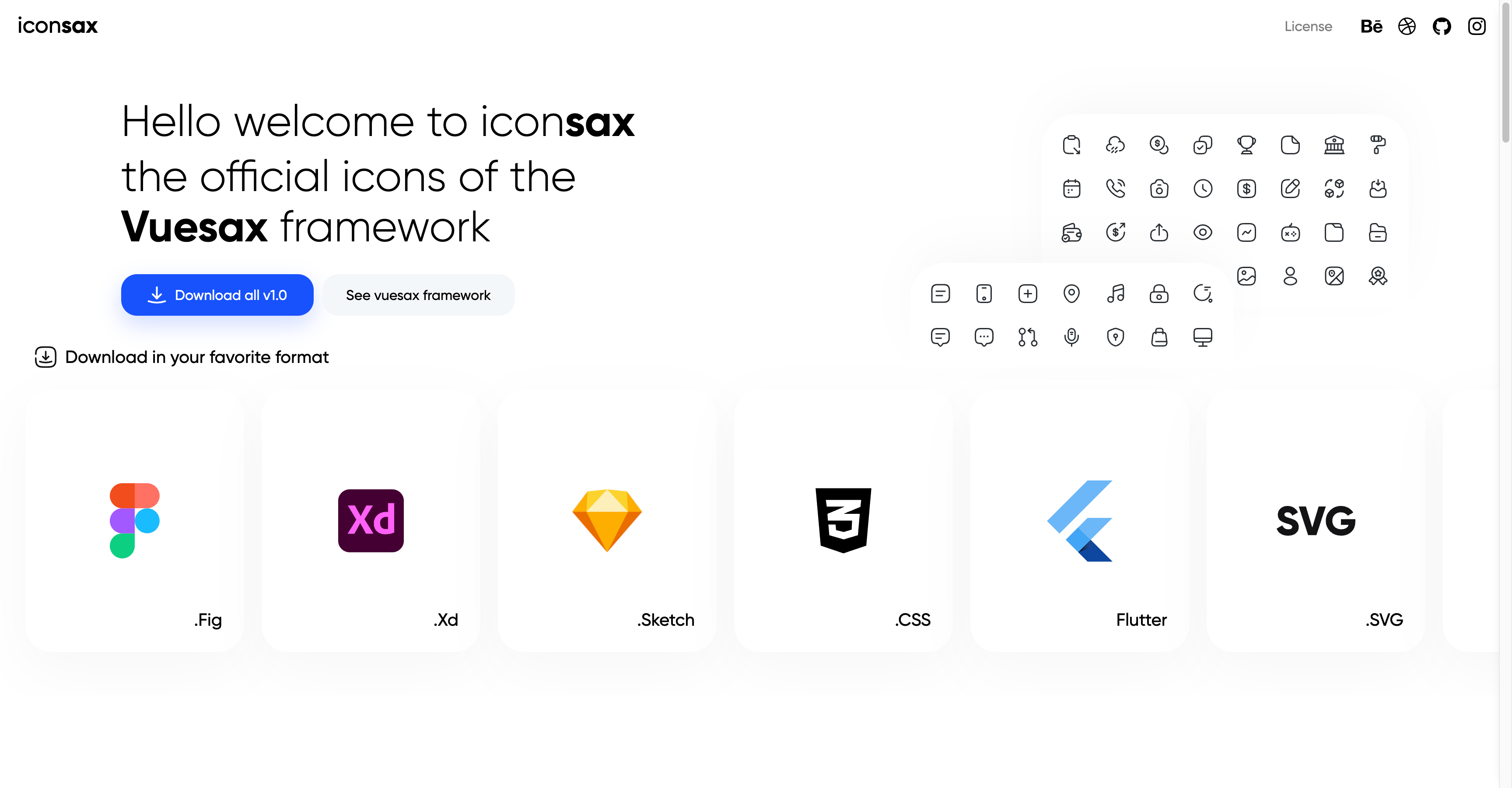
11. Iconsax
Website: https://iconsax.io/

Key features of the Iconsax library:
- Over 1,000 icons (Five different styles per icon)
- SVG and Vue components
- Designed for UI/UX
- Open source
- Regular updates
Iconsax was designed to align closely with modern UI/UX trends. It offers icons in multiple styles to suit a variety of design needs.
12. Heroicons
Website: https://heroicons.com/

Key features of the Heroicons library:
- Over 316 icons
- SVG, React & Vue libraries
- Designed by Tailwind Labs
- Open source
- Outline Solid Mini Micro versions
Heroicons was developed by the creators of Tailwind CSS. It aims to provide beautifully hand-crafted SVG sprites icons optimized for the Tailwind project. Also, versatile enough for general use.
13. Flowbite Icons
Website: https://flowbite.com/icons/

Key features of the Flowbite Icons library:
- Integrated with Flowbite framework
- 654 free icons
- SVG format
- React (JSX) and Figma support
- Continuously expanding
- Web and mobile friendly
- Open source
Flowbite Icons are part of the larger Flowbite framework. It was designed to seamlessly integrate with the Flowbite UI components. Also good enough for general use. They're adding new icons regularly.
14. Circum Icons
Website: https://circumicons.com/icons

Key features of the Flowbite Icons library:
- 1,000+ icons
- SVG format
- Multiple categories
- New and growing library
- Free for personal and commercial use
Circum Icons was launched to offer a fresh, modern set of icons. It focuses on providing diverse icons with consistent design quality. They're adding new icons.
15. CSS - Open Source Icon Library
Website: https://css.gg/

Key features of the CSS.gg library:
- Pure CSS icons
- Lightweight
- Easy to customize with CSS
- Responsive and accessible
- Extensive collection
This library was created as an innovative solution to reduce dependency on traditional image-based icons, utilizing pure CSS to offer a lightweight and customizable option for web designers.
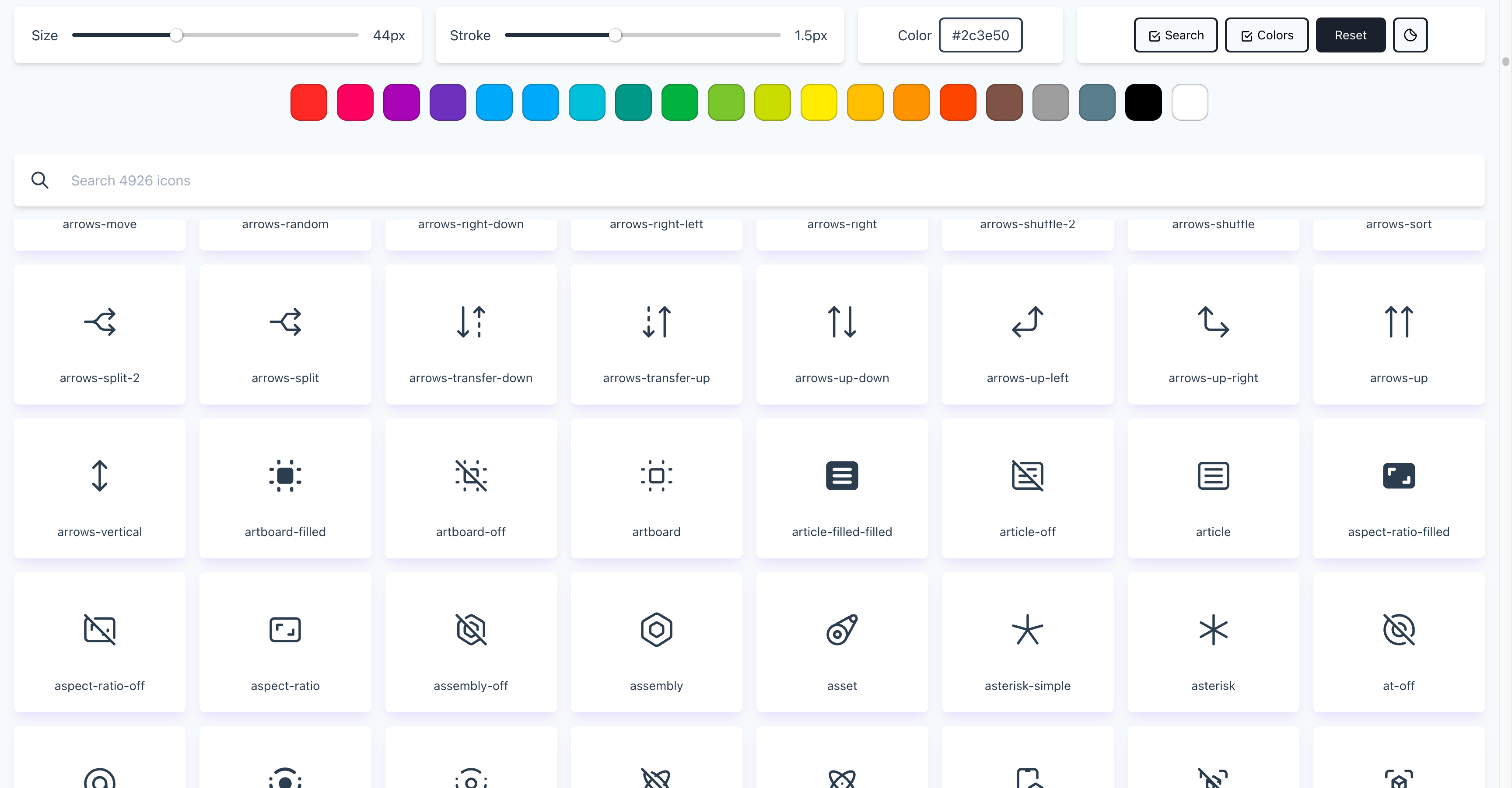
16. Tabler Icons
Website: https://tabler.io/icons

Key features of the Tabler Icons library:
- Over 5,862 pixel-perfect icons
- Fully customizable SVGs
- Figma plugin
- Free and open source
- Perfect for web projects
- Use without external frameworks
Tabler Icons were developed with the goal of providing a set of fully customizable SVG sprite. Free and open source icons designed to make your website or app attractive, visually consistent and simply beautiful. Every icon is designed on a 24x24 grid and a 2px stroke. You can easily customize them, changing the size, stroke or color.
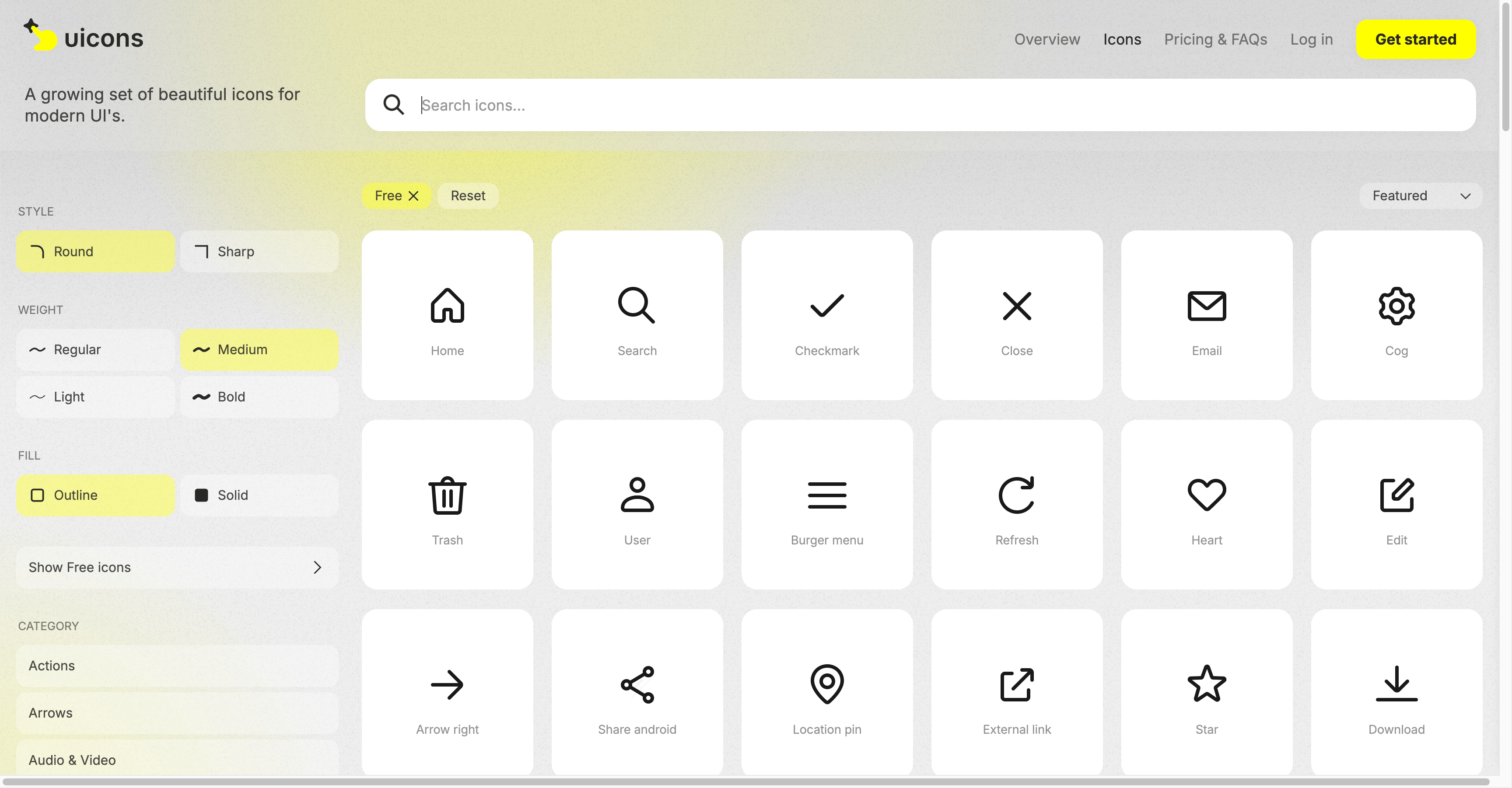
17. Uicons
Website: https://www.uicons.com/

Key features of the Uicons library:
- Over 2,000 icons
- Multiple styles (Rounded, sharp, and more)
- Free version available
- SVG and font formats
- Covers various categories
Uicons evolved from a need for well-designed icons that cater to both premium and free users. It offers extensive styles and categories suited for various digital projects.
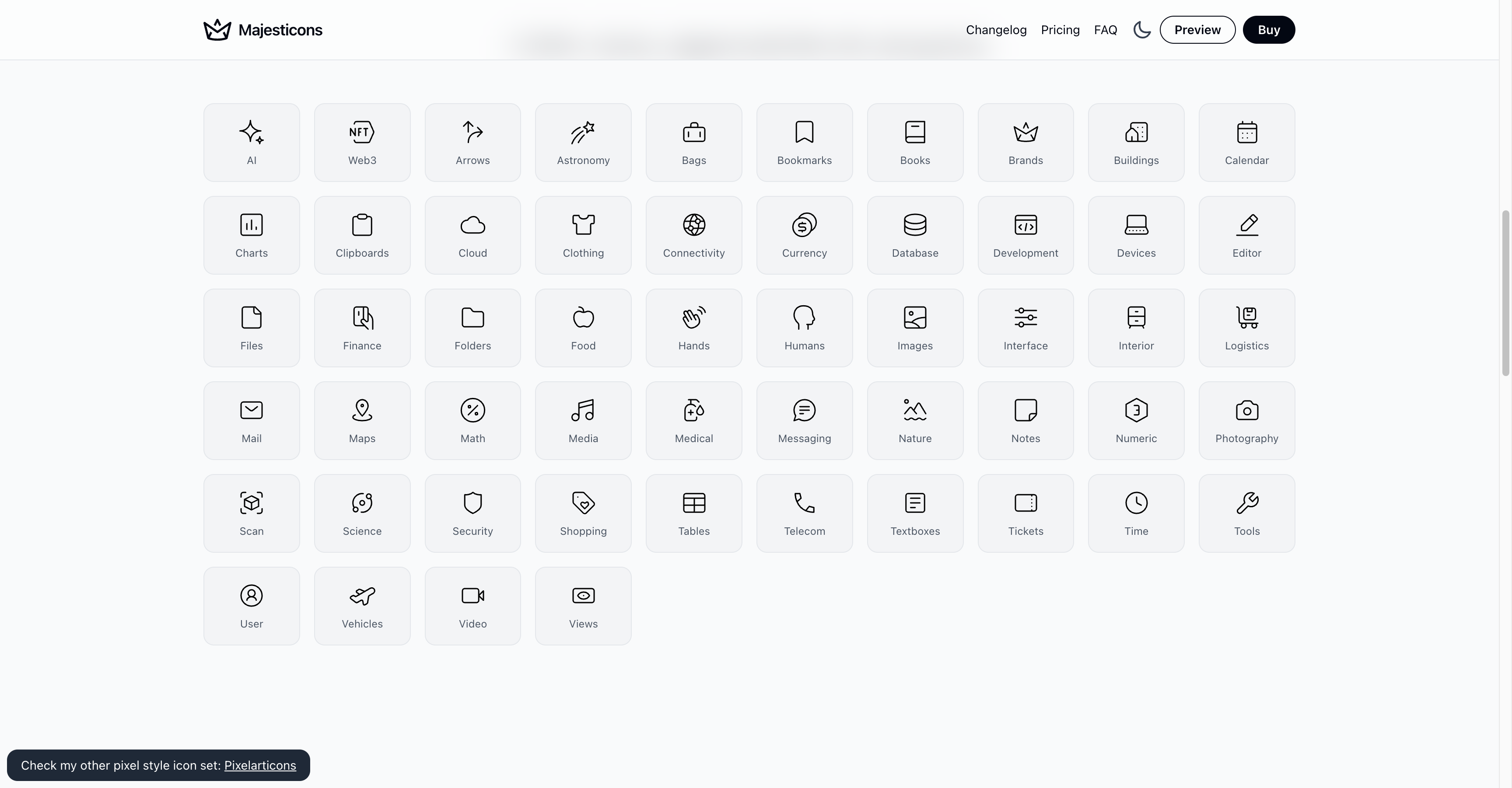
18. Majesticons
Website: https://www.majesticons.com/

Key features of the Majesticons library:
- 600+ icons and total 11,000+ icons
- Organized into 54 highly popular categories
- SVG format
- Free and premium versions
- Suitable for web and print
- Open source
Majesticons was crafted to offer both premium and open-source communities with meticulously designed high quality icons.
19. Iconmonstr
Website: https://iconmonstr.com/

Key features of the Iconmonstr library:
- 4,784+ free icons in 316 collections
- Simple, bold designs
- Free for commercial use
- SVG and PNG formats
- Extensive category range
Iconmonstr was created by a single designer! Designed to provide a robust, scalable icon resource for designers and developers. It's one of the best icon libraries.
20. Line Awesome
Website: https://icons8.com/line-awesome

Key features of the Line Awesome library:
- Replacement for Font Awesome.
- 1,400+ awesome icons
- SVG and font options
- Open source
- Perfect for upgrading existing projects and there are plenty of ready-to-use icons
Line Awesome emerged as a stylish ** alternative to Font Awesome **. It offers similar icons with a sleeker line-based style.
21. Forge Icons
Website: https://icons.theforgesmith.com/

Key features of the Forge Icons library:
- 300+ icons
- SVG format
- Open source icon library
- Designed for developers and designers
- Multi-purpose use
Developed with a focus on quality and usability, Forge Icons offers a curated collection of icons designed to meet the specific needs of professional web and app developers.
22. Teenyicons
Website: https://teenyicons.com/

Key features of the Teenyicons library:
- Tiny size icons
- 1,000+ icons
- SVG format
- Open source
- Outline and solid styles
Teenyicons were designed to fill the niche for ultra-small, minimalistic icons in modern web design, focusing on clarity and simplicity even at the tiniest sizes.
23. Doodle Icons
Website: https://khushmeen.com/icons.html

Key features of the Doodle Icon sets:
- Hand-drawn style
- SVG format
- Includes a variety of themes
- Perfect for informal projects
- Open source
Doodle Icons bring a playful and artistic approach to iconography. Designed to inject personality and creativity into design projects that benefit from a less formal visual appeal.
24. Supercons
Website: https://supercons.vercel.app/

Key features of the Supercons library:
- React-ready icons
- Simple and clean designs
- Small set focused on essentials
- Open source
- Easy to integrate with projects
Supercons were created to easily integrate with React applications. It provides developers with a small, effective set that enhance UI visual appeal without overwhelming it. Another similar option you can check is Remix Icon.
25. Icofont
Website: https://icofont.com/

Key features of the Icofont Icon sets:
- Over 2,100 icons
- Icon font format
- Free for commercial use
- Covers various design needs
- Simple integration
Icofont was created to seamlessly integrate with React applications, providing developers with a small, effective set of high quality icons that enhance design projects without overwhelming it.
Summary
For your design and development projects, you might want to consider a few top-notch icon libraries that offer great variety and quality. Hugeicons is fantastic with over 4,000+ free vector icons, providing a vast array of choices for various design needs. Phosphor Icons is another excellent choice, boasting more than 6,000 icons in both vector and font formats, perfect for scalability and versatility. If you need a vast selection, Streamline Free offers over 10,000 vector icons, making it ideal for extensive projects. For unique and creative designs, Doodle Icons offers a delightful hand-drawn style. Lastly, Iconmonstr provides a robust collection of over 4,500 icons, known for their simple and bold designs. These libraries should cover almost any design requirement, from the professional to the more playful. These icons seamlessly integrate into designs, enhancing user experiences across digital platforms.
Related Posts
Icon as Fonts and Everything to Know About It
If you’ve ever worked as a web developer or designer, you’ve certainly used icons in your projects. Icons are a must-have tool in every dev or...
How to Use Blade Icons in Laravel Projects
Blade icons are a great choice when you want clean, scalable icons without the hassle of font files or extra dependencies. They work in all...
Best Django Icon Libraries in 2026
Imagine working on a Django project and suddenly needing the perfect icon to finish your UI. Searching through dozens of icon libraries...
Top VS Code Icon Extensions
Imagine coding in VS code and you suddenly need an icon for your project. The old school way would be to frantically look for the icons you need...
Best React Native Icon Libraries in 2026
React Native icons work fine when developing locally, only to break when you deploy; they just don't load or show up as empty spaces. Every React...
Best Svelte Icon Libraries You Can Get Your Hands On Today
Icons do more heavy lifting than most developers realize. They are tiny communication tools that help users understand your app at a glance, and...