9 Best ReactJS Icons Library in 2026
Developers are always searching for fast icon libraries that integrates with their React applications with ease. Good news is, there are a number of options available these days that does this and more for the devs.
And we're here to list the greatest amongst the ReactJS icon libraries for developers to choose from. So here in this blog, we present 9 of the best ReactJS Icons Library for 2026 so you can one-up your React application for your users through simplistic, yet meaningful icons.
Let's jump to the world of React icons!
About React Icons
React Icons is a popular package that lets you add icons to your React project without worrying about compatibility issues or manually importing individual files. It uses ES6 imports which allows you to include only what your project needs, making it a great option for developers.
The package consolidates various popular libraries into one easy-to-use solution. This means you can access a wide range of options from Hugeicon, Material Design, and more, all in one place. It simplifies development and establishes consistency across your application.
Best ReactJs Icon Libraries 2026
Here are our top picks for the best ReactJS icon libraries for you to choose from:
1. Hugeicons
Website: ** https://hugeicons.com/ **

Icon count:
- 46,000+ icons in total
- 4,600+ Free icons
Available Formats:
- ** SVG **
- Web Font
- ** React Library **
- ** Figma Plugin **
- Figma File
- Iconjar
Hugeicons was created by Masum Parvej, an experienced UI/UX designer, to provide a high-quality, versatile ** react icon library ** to the internet. Designed using Figma, the project involved creating a comprehensive collection of icons in various formats like SVG, web font, and React library.
Community feedback played a crucial role in refining the SVG icons. Key milestones included completing the first icon set and integrating with popular development tools. Available as a subscription-based service with a discounted lifetime plan, Hugeicons continues to expand, offering a vast and ever-growing collection of icons.
You can install the icon library and import the necessary components to the project pretty easily. With Hugeicons, you have access to high-quality React icons that are easy to integrate and customize in your projects.
2. Material-UI Icons
Website: https://mui.com/material-ui/material-icons/

Icon count:
- 1,100+ Free icons
Available Formats:
- SVG
- Web Font
- React Component
Material-UI icons part of Material-UI library was developed by Material-UI team to provide a set of icons that align with Google’s Material Design guidelines. The project started as an effort to create a consistent and cohesive react icon set for web and mobile applications.
Over time, the library has grown to include a wide range of icons in formats like SVG and React components. The icons are designed to be easily customizable and scalable and fits perfectly into any Material-UI project.
Many updates and community contributions has made Material-UI icons a go to resource for developers looking for high quality, consistent icons to enhance user interface design.
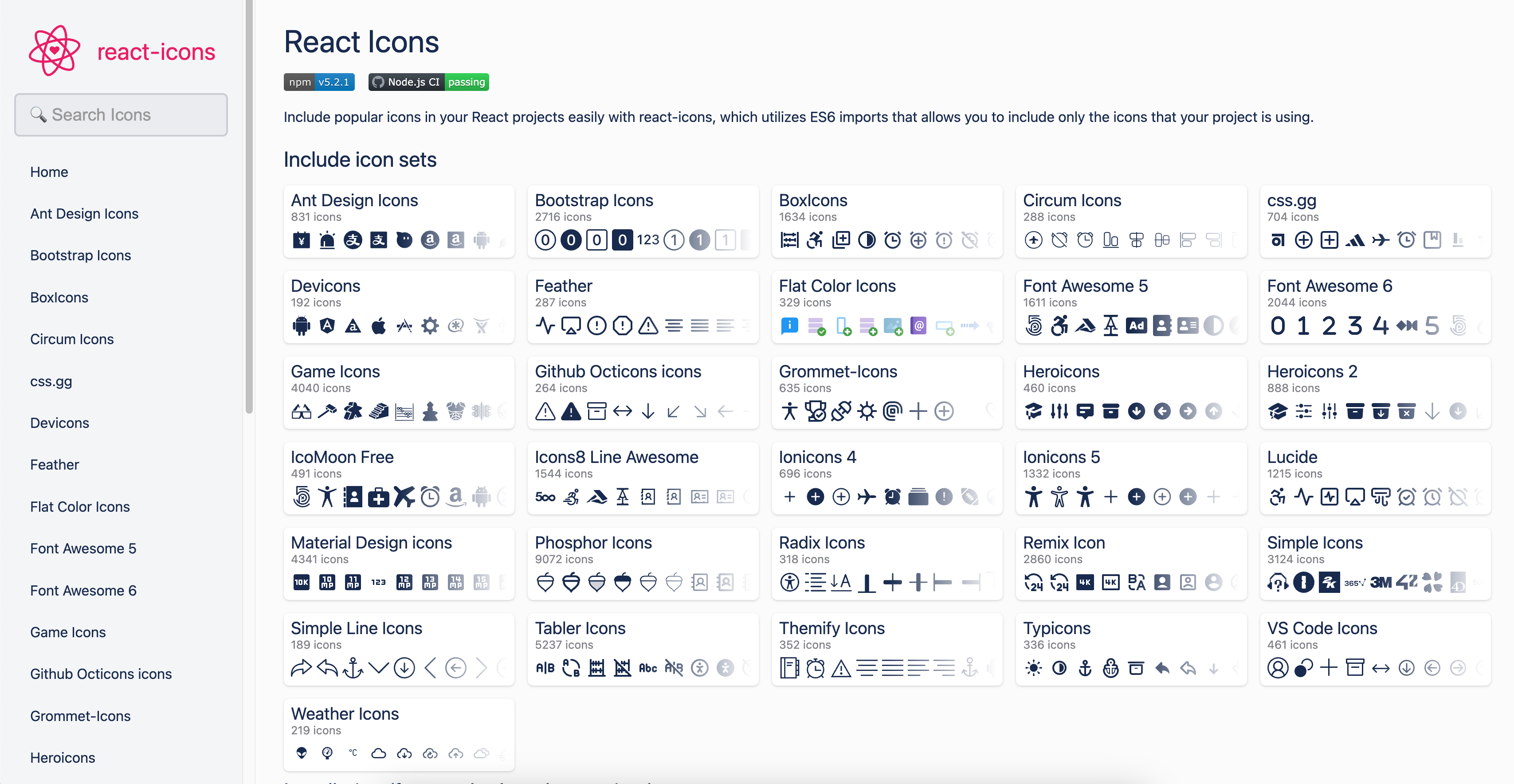
3. React Icons
Website: https://react-icons.github.io/react-icons

Icon count:
- 59,433 icons from 31 icon set.
Available Formats:
React icons started as a way to combine SVG icons from various popular libraries into one easy to use package. The project has evolved a lot with continuous updates and strong community support. Created by Brian Vaughn and contributors, React Icons has a versatile set of icons making it a great resource for developers to speed up their design process.
React icons allows you to use the 'icon prop' to assign and render chosen icons in the UI, gives you flexibility to customize icon size and selection.
4. Ant Design Icons
Website: ** https://ant.design/components/icon **

Icon count:
- 788 icons in total.
Available Formats:
- SVG
- React Component
Ant Design icons were developed by the Ant Design team to provide a comprehensive set of icons that integrates with the Ant Design system without any hassle.
The creation and development of these icons focused on consistency and ease of use, making sure that they meet the high standards of the Ant Design ecosystem. Key releases and improvements have expanded the library, making it a reliable choice for developers.
5. Feather Icons
Website: https://feathericons.com/

Icon count:
- 287 icons meticulously crafted.
Available Formats:
Feather icons was created by Cole Bemis and a community of open-source contributors. The project emphasizes simplicity, consistency and readability, resulting to a highly usable set of SVG icons. The library got many updates and improvements driven by community feedback and contributions.
Feather icons are known for their clean and minimalistic design making it suitable for any application. The library can fetch SVG files that can be used in collaborative projects effortlessly.
6. Heroicons
Website: https://heroicons.com/

Icon count:
- 316 curated icons.
Available Formats:
Heroicons was developed by Steve Schoger and Tailwind CSS team. The project started as a way to provide Tailwind users with a set of consistent and well designed icons. Since then Heroicons has seen many updates and contributions from the community making it a robust and versatile icon library.
Heroicons can be easily integrated into a standard modern project setup, with detailed documentation available for more usage examples.
To integrate Heroicons in your project, you can use their React component format.
7. Ionicons
Website: https://ionic.io/ionicons

Icon count:
- 1,300+ icons suitable for any application.
Available Formats:
Ionicons was developed by Ionic team as part of the Ionic Framework. It's a premium icon library that has gone through many significant updates and enhancements, expanding its range and functionality.
Ionicons is flexible and easy to integrate in web and mobile applications, that’s why it’s a popular choice for developers. Ionicons can also be used to enhance user understanding and interaction within a digital interface by clearly representing interactive controls like buttons and form elements.
8. Bootstrap Icons
Website: https://icons.getbootstrap.com/

Icon count:
- 1,300+ icons in total.
Available Formats:
Bootstrap icons was created by Mark Otto and Bootstrap team. The development of these icons focused on providing a set of tools for Bootstrap users, to enhance the overall framework. Many updates and improvements has expanded the library, making it a reliable choice for developers using Bootstrap.
Bootstrap icons provides text-based alternatives for icons representing various functions, including buttons and form elements, to make it clear for users.
9. Remix Icon
Website: https://remixicon.com/

Icon count:
- 3058 icons in total.
Available Formats:
Remix icon was developed by Remix Design team to provide high-quality icons for web applications. The project has gone through many updates and community contributions, ensuring the icons remains relevant and useful.
Remix icon is a versatile and comprehensive set of tools for developers, making it a great addition to any project. Remix icon supports various formats, including SVG and web fonts, and you must include a compatible icon font for seamless integration.
How to install Free React Icons
To install and start using free react icons, follow these simple steps. You can install the package via npm or yarn, depending on your preference.
Step 1: Install the Package
Using npm:
npm install hugeicons-react
Using yarn:
yarn add hugeicons-react
Step 2: Import the Icons
Once installed, import the icons you need from the library and integrate them into your React components. Here's an example of how to import and use an icon:
import { Home01Icon } from "hugeicons-react";
function App() {
return (
<div>
<Home01Icon size={32} color="#00FF00" />
</div>
);
}
export default App;
Step 3: Customize the Icons
You can now easily adjust the size and color of the icons. Here's how to do it:
- Control icon Size: Adjust the size of your icons by passing a size prop.
<Home01Icon size={32} /> // Custom size
- Customize icon Color: Change the color of your icons by passing a color prop.
<Home01Icon color="#00FF00" /> // Green color
Step 4: Explore More Customization Options
To see Hugeicons React icons in action and explore more customization options, check out our ** live example project **. This example showcases the versatility and ease of customizing our icons to fit your design needs, providing a hands-on experience with the icon collection.
By following these steps, you can seamlessly integrate Hugeicons React icons in the project, ensuring a high-quality, customizable icon experience.
How to Choose the Right Icon Component Library for Your React Application
Choosing the right icon library for your React application can make a huge impact on your project’s design and user experience. Here are some key things to consider when selecting the best icon library:
Icon Quality and Consistency
Look for libraries that have high-quality and well-designed icons. Consistency in style is important to maintain a cohesive look throughout your application. Hugeicons excels in this area, has a huge collection of icons. Make sure the library supports the formats you need, such as SVG, web fonts and React components. Hugeicons has various formats including SVG, web fonts and a React library, so it’s versatile for different project requirements.
Ease of Use
Choose a library that is easy to integrate into your project. Libraries like Hugeicons and Material design has straightforward installation and usage instructions. For example, with Hugeicons, you can install the library via npm and start using the icons immediately.
Customization
The ability to customize icons to fit your design needs is important. Libraries like Hugeicons allows you to customize icon sizes, colors and styles easily.
Community and Documentation
A well-documented library with strong community support can save you time and effort. Hugeicons has comprehensive documentation and active community for support.
Licensing and Cost
Consider the licensing terms and any associated costs. While many libraries are free, premium options like Hugeicons has more features and larger icon set.
Accessibility and Icon Usage
Accessibility is important when using icons in your React application. Icons can convey information and should be accessible to all users, including those with disabilities.
When using icons in your React application, consider the following best practices:
- Use semantic icons that convey information.
- Provide alternative text for non decorative icons.
- Use aria-hidden to hide decorative icons from screen readers.
- Use the title prop to specify a title for the icon.
By following these best practices and using React icons, you will have an accessible application and a great user experience for all users.
How to Choose the best react icons for your project
Choosing the best React icons involves evaluating your needs and comparing the features of different icon libraries. Here’s a step by step guide to help you make the right choice:
Identify Your Needs
How many and what types of icons do you need? For example if you need a lot of icons for a complex application, Hugeicons with its large collection is a great choice.
Explore Icon Libraries
Research popular icon libraries like Hugeicons, Material-UI Icons, and React Icons. Compare their features, available formats and icon quality.
Check Compatibility
Make sure the library is compatible with your project technology stack. Libraries like Hugeicons integrates seamlessly with React so it’s perfect for ReactJS projects.
Customization
Look for libraries that offer easy customization options. Hugeicons allows you to adjust icon sizes, colors and styles so you can match your design requirements.
Documentation and Support:
Good documentation and community support is important. Hugeicons has detailed documentation and an active community so you can get help when you need it.
Performance
Make sure the icon library doesn’t slow down your application. Libraries like Hugeicons is optimized for performance so your app will be fast and responsive.
Test Before You Commit
Before making a final decision, test few icons from the library in your project to see how well they integrate and perform. Hugeicons has trial versions you can use to evaluate.
By considering these factors and prioritizing high quality options like Hugeicons you can choose the best icons for your project.
Conclusion
When it comes to modern UI design and web development choosing the right icon library is important. These top 10 React icons libraries have a range of features and formats to fit any project so you have access to high quality and consistent icons. Whether you’re using Hugeicons, Material-UI icons or any of the other libraries listed, you can be sure you’re working with the best tools available in 2026.
For more icons and how to use them visit the respective websites and explore the full range of options.
Related Posts
Icon as Fonts and Everything to Know About It
If you’ve ever worked as a web developer or designer, you’ve certainly used icons in your projects. Icons are a must-have tool in every dev or...
How to Use Blade Icons in Laravel Projects
Blade icons are a great choice when you want clean, scalable icons without the hassle of font files or extra dependencies. They work in all...
Best Django Icon Libraries in 2026
Imagine working on a Django project and suddenly needing the perfect icon to finish your UI. Searching through dozens of icon libraries...
Top VS Code Icon Extensions
Imagine coding in VS code and you suddenly need an icon for your project. The old school way would be to frantically look for the icons you need...
Best React Native Icon Libraries in 2026
React Native icons work fine when developing locally, only to break when you deploy; they just don't load or show up as empty spaces. Every React...
Best Svelte Icon Libraries You Can Get Your Hands On Today
Icons do more heavy lifting than most developers realize. They are tiny communication tools that help users understand your app at a glance, and...